Archivi categoria: Informatica
Podcast sulla Fibra Ottica
Vi presento il seguente podcast sulla Fibra Ottica e sui vari mezzi trasmissivi 🙂 Potete leggere l’articolo (qui di seguito) oppure ascoltare il podcast su youtube o via mp3. Buona lettura/ascolto!
Podcast su Youtube:
Se invece volete ascoltarlo con il vostro lettore MP3, potete scaricarlo a questo indirizzo: Download MP3
Segue il podcast in forma scritta. Buona lettura!
Ciao a tutti, mi chiamo Artanis è con questo breve podcast vorrei parlarvi dei vari tipi di protocolli di comunicazione che adoperano la Fibra Ottica, con lo scopo di spiegare in maniera semplice e chiara quali sono le attuali possibilità per la banda ultra larga.
Per prima cosa, un chiarimento: non sono un tecnico di telecomunicazione, quindi alcune cose potrebbero essere imprecise. Si tratta di una sintesi delle ricerche che ho effettuato in questi mesi, incentivate dai recenti sviluppi in tema di banda ultra larga sul territorio italiano.
Se notate delle imprecisioni o degli errori, fatemelo presente nei commenti e pubblicherò le dovute correzioni!
Innanzitutto, occorre parlare dei vari tipi di connessione adoperanti la Fibra. In generale tutti i sistemi che fanno uso, parziale o completo, del mezzo trasmissivo in fibra ottica, si chiamano FTTX, le prime tre lettere stanno per “FIBER TO THE” (Fibra fino al) e la X, invece cambia a seconda della categoria e tipologia.
Partendo dalla meno performante a quella performante, ci sono le seguenti categorie:
FTTN (Fiber to the Node) – Fibra al nodo di scambio
FTTC (Fiber to the Cabinet) – Fibra fino all’armadio
FTTdp (Fiber to the Distribution Point) – Fibra fino alla chiostrina
FTTB (Fiber to the Building) – Fibra fino all’edificio
FTTH (Fiber to the Home) – Fibra fino a casa
La FFTN non indica una soluzione per l’utente finale, ma solo che la Centrale del proprio provider è connessa alla dorsale direttamente in fibra ottica. Sebbene questo passaggio sia necessario perché la stessa possa erogare gli altri servizi, non è un tipo di connessione cui l’utente può avere accesso se non appunto attraverso i servizi derivati.
La FTTC, la Fibra all’armadio ripartilinea (o cabinet) è il tipo di connessione che sta avendo maggiore sviluppo negli ultimi tempi in Italia. Bisogna innanzitutto chiarire che una connessione in FTTC non è una connessione vera in fibra ottica; infatti il mezzo trasmissivo è in fibra solo fino all’armadio ripartilinea. Da quel punto in poi, la connessione viaggia su rame e il protocollo di connessione è il cosiddetto VDSL. In Italia si è partiti direttamente con il protocollo VDSL2 che permette una banda totale dai 50 ai 300 mbps.
Questo protocollo di connessione ha a disposizione diversi profili. Il profilo più comune, è il cosiddetto profilo 17a. Questo profilo consente una velocità in download fino a 100mbps e una velocità in upload fino a 20 mbps (variazioni numeriche sono possibili a seconda dell’operatore).
Nel mese di Maggio 2017, Tim dovrebbe (o a seconda di quando ascoltate questo podcast, potrebbe aver già) iniziare la vendibilità del profilo 35b: il profilo ultimo del sistema VDSL2.
Il profilo consente di raggiungere una velocità in download fino a 300 mbps e una velocità in upload fino a 50mbps. Questi sono i valori massimi ottenibili con questo metodo di trasmissione.
Trattandosi però di connessione attraverso il rame, soffre di numerosi problemi:
- La lunghezza del cavo in rame (e quindi la distanza fra abitazione e cabinet) influisce pesantemente sulla prestazione della linea (e quindi sulla banda fruibile). Oltre i 300 metri il valore ottenibile di banda cala sotto i 100mbps, arrivando sotto i 50 oltre i 500/600 metri.
- La trasmissione su rame, soffre di disturbi causati dalle altre linee: la cosiddetta diafonia, in grado di abbattere il valore ottenibile massimo fino al 50% in presenza di numerose linee disturbanti. Le linee disturbanti sono praticamente quelle coppie di cavi in rame che percorrono lo stesso tratto insieme: se un vicino attiva la VDSL, entrambi finirete per subire la diafonia e perdere verosimilmente il 20/30% dell’ottenibile.
- Il rame stesso è spesso un cavo molto vecchio (posato per la linea telefonica decenni fa) e quindi è usurato o rovinato, cosa che influisce ancora di più, abbattendo la banda massima ottenibile.
A causa di tutti questi problemi, e anche al fatto che buona parte delle abitazioni è distante dal proprio cabinet di riferimento, esistono altri sistemi.
Uno di questi è “il passaggio logico successivo” ovvero la FTTdp. La fibra alla chiostrina. Sostanzialmente la fibra ottica invece di fermarsi all’armadio ripartilinea (in media distante 300/400 metri dalle abitazioni), prosegue fino alla chiostrina ovvero un piccolo nodo di distribuzione che dispone il rame ad un numero limitato di abitazioni essendo l’ultimo nodo prima di raggiungere l’utente finale. Le chiostrine sono in genere entro 50 metri da ogni casa e tale distanza ridotta permette di fruire di un altro protocollo di comunicazione in sostituzione del VDSL: il G.fast. Quest’ultimo formato è in grado, su distanze limitate (entro quindi i 50 metri) di fornire fino a 1 gigabit. Disgraziatamente, essendo comunque un protocollo di comunicazione via rame, soffre degli stessi problemi della VDSL. Sebbene il problema distanza è in genere risolto dalla vicinanza delle abitazioni alla chiostrina, il problema diafonia è comunque presente con linee che “viaggiando assieme” finiscono per disturbarsi vicendevolmente.
Il passaggio successivo è la FTTB, la Fibra fino all’edificio. Nel caso di palazzi e condomini, la Fibra Ottica arriva fino alla base dell’edificio (in genere in cantina) per poi arrivare in casa attraverso sistemi alternativi (spesso cavi Ethernet). Questo sistema risolve tutti i problemi precedenti, e permette all’utente finale di ottenere tutta la banda erogata dall’operatore a seconda dei profili impostati, senza disperdere nulla per problemi di distanza o di disturbi.
Il passaggio finale e cioè la connessione in Fibra Ottica definitiva è la FTTH, cioè la Fibra fino a casa. In questo caso, infatti, la fibra ottica arriva fino all’appartamento/abitazione dell’abbonato e la terminazione ottica entra nel Modem Fibra dell’utente. Questo sistema, addirittura migliore dell FTTB consente di raggiungere velocità fino ai 10 gbps.
Di tutti i sistemi che usano la Fibra come mezzo trasmissivo di cui vi ho parlato, solamente il FTTB e il FTTH sono connessioni in fibra ottica, tutte le altre sfruttano il rame e protocolli trasmissivi diversi dalla fibra (il già discusso VDSL e G.fast). Se il vostro provider vi offre “la Fibra” assicuratevi che si tratti davvero di connessione in fibra ottica, perché la VDSL (attualmente la connessione che va per la maggiore in Italia) non offre le stesse caratteristiche della vera connessione in Fibra Ottica, né possiede le stesse potenzialità future di quest’ultima che ad oggi è la tecnologia di connessione migliore anche in prospettiva futura.
Python e Selenium per Web Scraping
Introduzione
A volte può essere necessario consultare più volte lo stesso sito alla ricerca di qualche informazione aggiornata. Ad esempio per verificare le previsioni meteo di una determinata città, oppure per controllare la disponibilità di un servizio o articolo che si desidera acquistare.
Oltre a recarsi manualmente e personalmente sul sito in questione, c’è la possibilità di scrivere uno script che si occupi più o meno automaticamente di reperire le informazioni richieste. Questa procedura è chiamata Web Scraping.
Per la creazione di questo script si può usare qualsiasi linguaggio di programmazione, ma spesso – per semplicità e comodità – si adopera Python un linguaggio interpretato.
Vediamo come fare!
Installazione
- Installiamo la versione 3.5 di Python, scaricando dal sito ufficiale la versione più recente. Questo tutorial usa la versione 3.5 (32 bit).
- Dopo l’installazione, è necessario installare la libreria Selenium che si occupa di Web Scraping & Automation su Python. La libreria si installa semplicemente aprendo il prompt dei comandi, digitando:
pip install Selenium
“pip” è un utility inclusa nell’installazione base di Python. Se digitando il comando di sopra, non si avvia l’installazione c’è un problema di impostazione del PATH di Python. Nulla di grave, per risolvere rapidamente, portatevi con il prompt dei comandi alla cartella SCRIPTS contenuta dentro la vostra installazione di Python (esempio: C:\Users\NOMEUTENTE\AppData\Local\Programs\Python\Python35-32\Scripts) e rilanciate il comando; troverete pip.exe che vi consentirà di lanciare la procedura di installazione di Selenium.
- Scarichiamo ChromeDriver, una versione “semplificata” di Chrome che verrà adoperata da Selenium per il Web Scraping.
- Creiamo una cartella dove andremo a posizionare il nostro script python e copiamo il file chromedriver.exe che abbiamo scaricato al punto 3.
Siamo pronti!
Lo Script
È il momento di scrivere il nostro script. Per questo esempio, andremo a reperire informazioni dal sito https://fibra.click/, comodissimo sito per verificare la copertura FTTC di Tim.
Prima di cominciare una parola di avvertimento: la procedura di Web Scraping, se portata all’eccesso (numerosissime richieste in un arco limitato di tempo) è chiaramente malvista poiché va ad appesantire spesso inutilmente il sito in questione (alla stregua di un attacco DDOS). Diversi siti cercano attivamente di scongiurare questa pratica, anche per questa ragione. Lo script che faremo con questo tutorial, comunque, utilizza una vera e propria pagina web per inviare le richieste di dati, procedura comunque lenta (si simula l’intevento di un utente) che non provoca alcun disagio al sito in questione, ma comunque ricordiamoci di non sovraccaricare i siti che andiamo ad analizzare.
Per prima cosa creiamo un nuovo file di testo, chiamiamolo WebScrapeTutorial.py e salviamolo nella cartella in cui abbiamo messoil file chromedriver.exe. Possiamo usare un qualsiasi editor di testo per scrivere il codice dello script, da blocco note, passando per Notepad++ fino a IDLE il piccolo editor incluso con Python. Scegliete lo strumento che volete.
Iniziamo quindi a digitare il codice:
#!/usr/bin/env python # -*- coding: latin-1 -*- import os import time import sys from selenium import webdriver from selenium.webdriver.common.keys import Keys
Queste prime linee si occupano di impostare l’encoding di testo (per poter usare le lettere accentate) e di caricare le librerie che andremo ad utilizzare.
application_path = os.path.dirname(__file__) chromedrv_path = application_path+"\chromedriver.exe"
Qui dichiariamo due variabili. La prima memorizza il path in cui è posizionato il file .Py, la seconda invece crea il percorso completo per il file chromedriver.exe necessario a Selenium per operare correttamente.
# FUNCTIONS
def GiveInfo():
print("CENTRALE: \n" + central_planned + "\n")
# Format the cabinets data
try:
lines = cabinets_planned.splitlines()
lines.remove('torna alla lista delle centrali')
lines.remove('Clicca qui per scoprire')
lines.remove('come identificare l\'armadio')
lines.remove('torna alla lista delle centrali')
for item in lines:
if item:
print(item)
except:
print("\nNon ci sono armadi pianificati. Spiacente!")
print("\n" + lastUpdate + "\n")
Definiamo una semplice funzione chiamata GiveInfo() il cui compito è quello di mostrare a schermo le informazioni raccolte dal nostro script. Dopo un print() iniziale che formatta il testo da mostrare a schermo, si apre un blocco try…except.
Nel blocco try si prende la variabile cabinets_planned (che vedrete più avanti nel codice) e la si divide in diverse linee, andandola quindi a memorizzare nella variabile lines.
Quindi si cerca di rimuovere da questa variabile, le linee che non vogliamo mostrare a schermo perché inutili; sono linee che appaiono sul sito che andremo a “scrapare”, ma che non servono per l’output finale.
A questo punto, con un ciclo for, stampiamo a schermo le linee restanti: esse saranno le informazioni riguardo tutti gli armadi ripartilinea pianificati.
Il blocco except si occupa di intercettare un errore (cioè l’impossibilità di trovare le linee che cerchiamo di rimuovere) e di mostrare a schermo un messaggio che spiega che non ci sono armadi pianificati.
print ("Inserisci la città per la quale verificare la copertura FTTC: ")
city = input()
if not city:
print("Città default: Melegnano\nIn lavorazione...\n")
city = "Melegnano"
else:
print("Città scelta: " + city + "\nIn lavorazione...\n")
Con questo codice inizia lo script vero e proprio. Con il comando print() mostriamo a schermo il testo nel quale chiediamo all’utente di inserire il comune per il quale vuole verificare la copertura (il campo COMUNE che bisogna inserire sul sito fibra.click), mentre con il comando input() raccogliamo l’input dell’utente e lo mettiamo nella variabile city.
A seguire facciamo un controllo mediante if…else per verificare se l’utente ha digitato o meno una città. Se non l’ha digitata, inseriamo una città default (così si evita di incorrere in un errore, ma è anche comodo nel caso si voglia controllare frequentemente lo stesso comune), in caso contrario (else) mostriamo a schermo la città scelta.
driver = webdriver.Chrome(chromedrv_path)
driver.set_window_position(-5000, 0)
driver.get('https://fibra.click/');
time.sleep(1) # Pausa di 1 secondo prima del prossimo comando
È il momento di utilizzare Selenium! Creiamo una variabile chiamata driver e quindi carichiamo un web driver Chrome passando come parametro il percorso in cui si trova il chromedriver.exe. Posizioniamo la schermata di Chrome al di fuori dello schermo (per non mostrarla all’utente, dato che lo script si occuperà di automatizzarne le interazioni, e poi con il comando GET andiamo a caricare il sito in questione.
In chiusura il comando time.sleep() permette di aspettare un secondo prima dei prossimi comandi, per dare il tempo a Selenium di aprire la pagina scelta. Questo valore potrebbe dover aumentare nei siti più complessi e pesanti.
search_box = driver.find_element_by_class_name('input_home')
search_box.send_keys(city)
search_box.send_keys(Keys.RETURN)
time.sleep(3) # Pausa di 3 secondi prima del prossimo comando
Adesso inizia la “magia”. Cerchiamo l’elemento “input_home” nel sito e lo memoriziamo nella variabile search_box.
Andando ad aprire il codice sorgente del sito fibra.click, possiamo infatti vedere che il campo dove inserire il nome del comune si chiama proprio INPUT_HOME. Così facendo possiamo dire a Selenium qual è il campo col quale dovrà interagire.
Ecco infatti una parte del codice HTML del sito in questione:
<div class="block1 centered"> <h2>Con FibraClick puoi verificare la<br> copertura della fibra FTTC di TIM</h2> <br> <img class="home_artwork" alt="" src="/resources/home_artwork.png"> <br> <p>Inserisci il nome del comune<br>per effettuare la ricerca.</p> <br> <div class="input_ricerca"> <input type="text" class="input_home" placeholder="Esempio: Trento" v-model="cap" v-on:keypress.13="search"> <a class="button" v-on:click="search"><img src="resources/search_icon.png" style="width:25px;margin-top:5px"></a> </div> <br><br> </div>
Si vede che la “class” della casella di testo si chiama proprio input_ricerca.
Il comando send_keys() serve proprio a inviare il testo alla casella di testo, nello specifico il nome della città chiesta all’utente all’inizio dello script.
Il successivo send_keys(Keys.RETURN) fa proprio quello che sembra: preme il pulsante INVIO, dando il via alla ricerca!
try:
planned = driver.find_element_by_xpath('//*[@id="risultati_centrali"]/table/tbody/tr/td[2]')
central_planned = planned.text #get the planned data for central
planned.click() #click on the central to get the cabinets
time.sleep(3) #give some time to load info
except:
print("Non ho trovato alcuna centrale pianificata per " + city)
central_planned = "Non pianificata"
Qui inizia un blocco try…except nel quale andiamo a cercare il campo sul sito che mostra la data (se presente) di pianificazione della centrale per il comune ricercato.
In questo caso, invece di usare find_element_by_class, utiliziamo un altro sistema: by_xpath.
XPATH è il “nome” di un elemento specifico che magari non ha una sua classe o nome specificato. Trovare l’XPATH in questione è semplice: basta aprire il sito in questione con Chrome, cliccare col destro sul campo / dato per il quale si vuol conoscere l’XPATH (nel nostro caso la riga in arancione o verde con su scritto “Pianificato/Attivo per/il DATA”) e cliccare su ISPEZIONA. A questo punto apparirà una finestrella a lato, li basta cliccare con il pulsante destro del mouse sulla linea già evidenziata (che mostrerà il testo in questione) e fare click su Copy > Copy XPATH. Ora abbiamo l’XPATH dell’elemento che ci serve, e possiamo quindi inserirlo come argomento della funzione find_element_by_xpath().
Subito dopo, creiamo una variabile chiamata central_planned (che già abbiamo visto nella funzione GetInfo()) e vi mettiamo il testo del campo che abbiamo trovato con la funzione di cui sopra.
Il comando click() che segue serve a cliccare sopra l’elemento in questione, che nel sito fibra.click serve per allargare la centrale scelta per andare ad analizzare gli armadi pianificati.
Segue la classica attesa (in questo caso di tre secondi).
Il blocco except che viene chiamato in causa se non viene trovato l’elemento in questione (nel caso, ad esempio, di assenza totale di pianificazione per il comune scelto) si occupa di dare un messaggio d’errore all’utente, senza causare però alcun crash.
# get the cabinets
try:
cabinets = driver.find_element_by_xpath('//*[@id="risultati_armadi"]')
cabinets_planned = cabinets.text
except:
print("Non ho trovato alcun armadio pianificato per " + city)
cabinets_planned = "Non pianificati"
In questo blocco successivo, si fa esattamente la stessa cosa, andando però a cercare l’XPATH dell’elemento che mostra i risultati degli armadi pianificati. Come prima, si procede manualmente sul sito e si ricerca l’XPATH che ci serve.
#get date
try:
updated = driver.find_element_by_xpath('//*[@id="block2"]/span')
lastUpdate = updated.text
except:
lastUpdate = "Non sono riuscito a trovare la data dell'ultimo aggiornamento."
L’ultimo blocco ha lo scopo di andare a reperire la nota in fondo alla pagina che mostra, nel nostro caso, a quale versione corrispondono i dati TIM di questa ricerca.
GiveInfo()
print ("Premi invio per chiudere!")
check = input()
driver.quit()
Ecco finalmente la chiamata alla funzione che abbiamo definito all’inizio. Ora abbiamo tutte le variabili colme di informazioni e la funzione GiveInfo() può mostrarle in maniera pulita e ordinata all’utente.
Segue quindi la richiesta di chiusura seguita dall’attuale chiusura del driver e dello script.
Ecco nella sua interezza il codice completo dello script:
#!/usr/bin/env python
# -*- coding: latin-1 -*-
import os
import time
import sys
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
application_path = os.path.dirname(__file__)
chromedrv_path = application_path+"\chromedriver.exe"
# FUNCTIONS
def GiveInfo():
print("CENTRALE: \n" + central_planned + "\n")
# Format the cabinets data
try:
lines = cabinets_planned.splitlines()
lines.remove('torna alla lista delle centrali')
lines.remove('Clicca qui per scoprire')
lines.remove('come identificare l\'armadio')
lines.remove('torna alla lista delle centrali')
for item in lines:
if item:
print(item)
except:
print("\nNon ci sono armadi pianificati. Spiacente!")
print("\n" + lastUpdate + "\n")
print ("Inserisci la città per la quale verificare la copertura FTTC: ")
city = input()
if not city:
print("Città default: Melegnano\nIn lavorazione...\n")
city = "Melegnano"
else:
print("Città scelta: " + city + "\nIn lavorazione...\n")
driver = webdriver.Chrome(chromedrv_path)
driver.set_window_position(-5000, 0)
driver.get('https://fibra.click/');
time.sleep(1) # Pausa di 1 secondo prima del prossimo comando
search_box = driver.find_element_by_class_name('input_home')
search_box.send_keys(city)
search_box.send_keys(Keys.RETURN)
time.sleep(3) # # Pausa di 3 secondi prima del prossimo comando
try:
planned = driver.find_element_by_xpath('//*[@id="risultati_centrali"]/table/tbody/tr/td[2]')
central_planned = planned.text #get the planned data for central
planned.click() #click on the central to get the cabinets
time.sleep(3) #give some time to load info
except:
print("Non ho trovato alcuna centrale pianificata per " + city)
central_planned = "Non pianificata"
# get the cabinets
try:
cabinets = driver.find_element_by_xpath('//*[@id="risultati_armadi"]')
cabinets_planned = cabinets.text
except:
print("Non ho trovato alcun armadio pianificato per " + city)
cabinets_planned = "Non pianificati"
#get date
try:
updated = driver.find_element_by_xpath('//*[@id="block2"]/span')
lastUpdate = updated.text
except:
lastUpdate = "Non sono riuscito a trovare la data dell'ultimo aggiornamento."
GiveInfo()
print ("Premi invio per chiudere!")
check = input()
driver.quit()
Spero che questo breve tutorial vi sia stato utile! Happy scraping! 🙂
Risolvere problemi di connessione con Windows 10
Windows 10, il nuovo sistema operativo di casa Microsoft, è sicuramente un ottimo successore di Windows 7 essendosi rivelato un sistema solido e funzionale.
Tuttavia, Windows 10 non è privo di problemi. Vediamo come risolvere uno dei più fastidiosi: l’assenza di connessione a Internet.
Può capitare, improvvisamente che l’icona della connettività di Internet mostri un punto esclamativo giallo:
![]()
A questo segue l’impossibilità di utilizzare Microsoft Edge per navigare su Internet e alcune applicazioni potrebbero non riuscire a connettersi alla rete.
Qual è il problema? Alcune volte si tratta, naturalmente, di problemi reali di connessione (il cavo Ethernet si è disconnesso, il Router è spento, c’è reale assenza di linea, eccetera), ma il problema che vado ad analizzare ora è interamente software. Se potete navigare regolarmente (usando un altro browser, come Chrome o Firefox) nonostante la presenza di quest’icona, si tratta proprio di questa casistica.
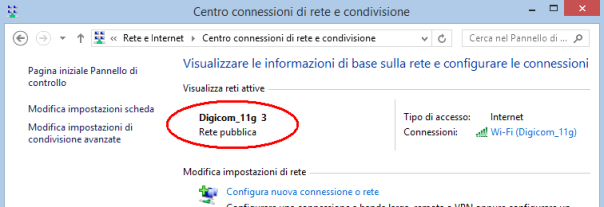
La causa è più semplice di quanto non si possa pensare: qualcosa o qualcuno ha impostato la Rete come Rete Pubblica:

Può essere stata l’installazione di un software, una cattiva impostazione del Windows Firewall, o un errore umano. Fatto sta che impostare la propria connessione a Internet come “Pubblica” ha questo inconveniente. Non sempre appare la dicitura “Rete pubblica” nel Centro Connessioni di Rete e Condivisione, ma anche l’assenza di una qualsiasi informazione sotto “Reti attive” è spesso indice di questo problema.
Fortunatamente la risoluzione non è complicata, anche se lascia perplessi l’assenza di un’opzione chiara nel pannello di controllo.
Ecco due sistemi per risolvere il problema.
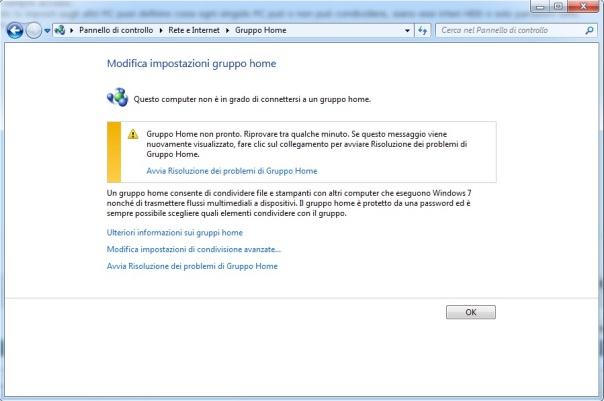
Sistema Uno: Risoluzione Problemi attraverso Gruppo Home
- Aprire il Menu Start
- Digitare “Gruppo Home”
- Cliccare su “Avvia Risoluzione dei Problemi di Gruppo Home”

- Cliccare su Avanzate e togliere la spunta a “Esegui operazioni di ripristino automaticamente“
- Cliccare Avanti
- Cliccare su “Risoluzione dei Problemi“.
Sistema Due: Utilizzo dell’Editor di Registro di Configurazione
- Aprire il Menu Start
- Digitare “Regedit“
- Andare in HKEY_Local_Machine>Software>Microsoft>Windows nt>Current Version>Network List>Profiles>{GUID}”Category”
- Trovare il profilo corretto della propria rete nella lista che apparirà, quindi cambiare il valore “Category” da 1 a 0.
A questo punto verrà reimpostata la connessione come Privata e il problema sarà risolto.


